Theme update
Since I had some free time during the holidays, I decided to make some needed changes to the website. What you might notice first is that I switched to a new theme called Basically Basic. You can find the source on Github.
One could also call it a newish theme, since it is the spiritual successor to the them I used earlier (Minimal Mistakes). Both themes are provided free as in beer by Michael Rose. If you want to support them, go to their Buy Me a Coffee page and chip in for the good cause. :)
Blog posts
What I particularly like about the Basically Basic theme are the
- hidden menubar (visibility is toggled by the hamburger menu in the top right), and the
- overall cleaner and less crowded look of blog posts.
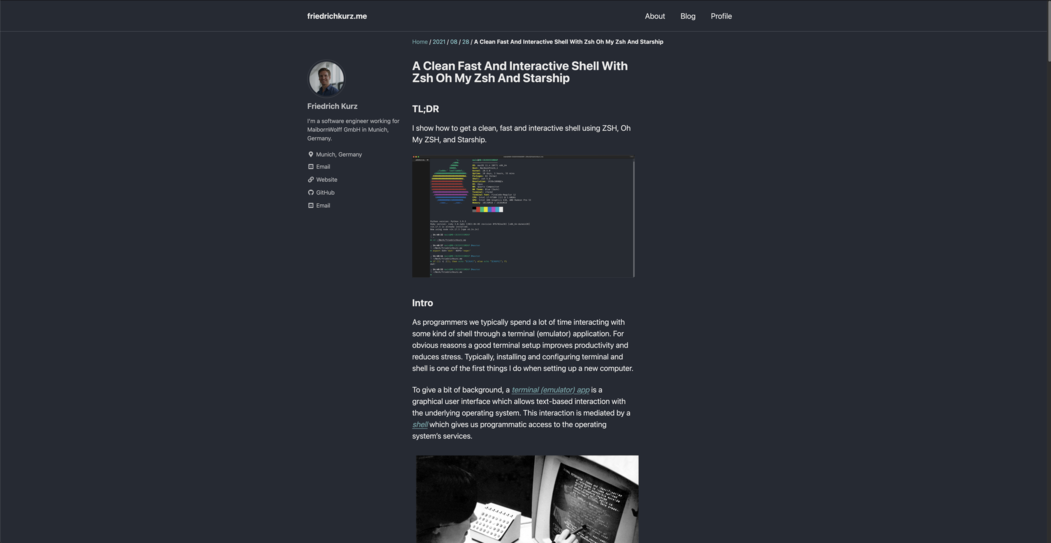
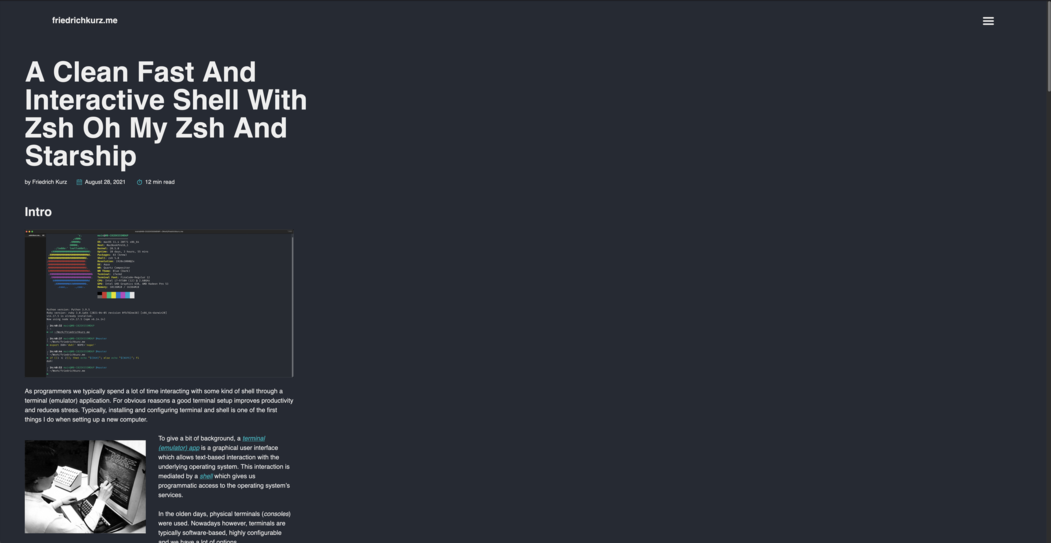
As you can see in the side-by-side comparision below, the new blog post layout has bigger headings and a bit more space for text due to removal of the bio panel.
| OLD | NEW |
|---|---|
 |
 |
Bio and activity panel
Talking about the bio panel, since I only have it in one place now (on the front page), it made sense to me to make it stand out a bit more. Particularly, I made it a bit bigger and also enlarged my profile picture.
Another imo nice feature is the activity panel with my latest GitHub activities and overall activity chart. The panel includes two widgets: i.e. the
- GitHub Events widget by Tomas Dvorak, and the
- Codersrank Activity widget provided by Codersrank.io.
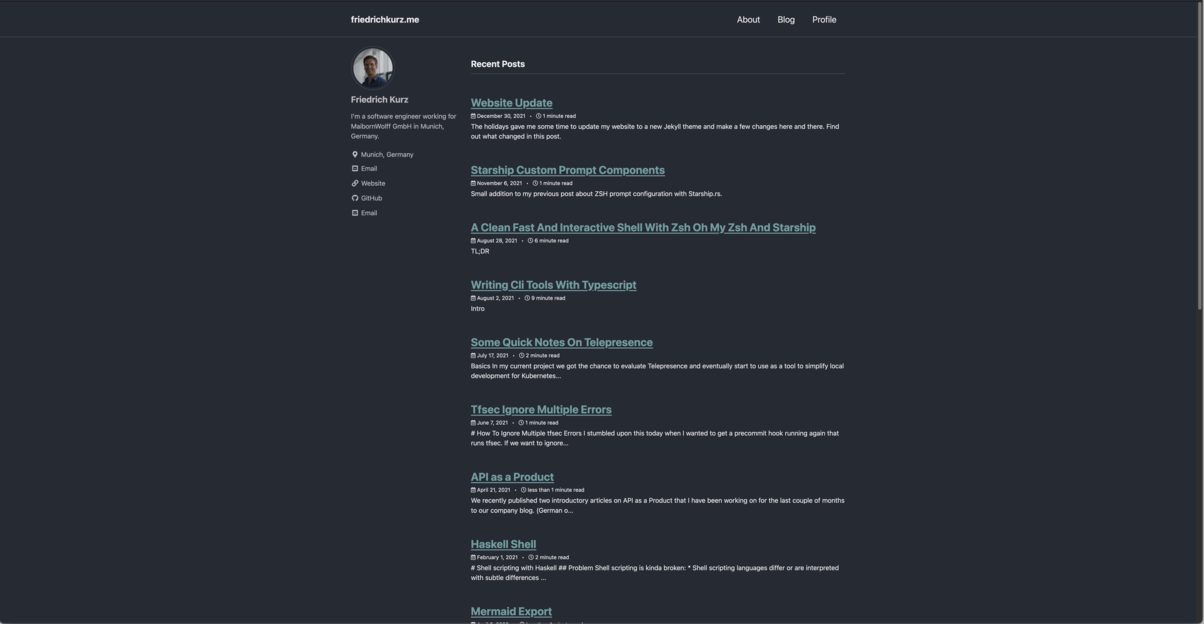
Adjacent to that we have panels for the latest blog posts and articles. Articles and blog posts are now in different categories respectively pages and moreover are limited to the latest three per category. The major difference between both categories is that articles are meant to be hosted externally while blog posts are hosted on my domain.
You can see the changes below.
| OLD | NEW |
|---|---|
 |
 |
Categories in Jekyll
On a side note, using categories in Jekyll is fairly simple. Every directory or directory path with a subdirectory _posts is automatically piccked up by Jekyll as a category. Alternatively, we can add the category in the YAML front matter. My current folder structure e.g. looks like this with post directories blog/ and article/.
$ tree -L 2
.
├── Gemfile
├── Gemfile.lock
├── Makefile
├── _config.yml
├── _data
│ ├── navigation.yml
│ ├── theme.yml
│ └── ui-text.yml
├── _includes
│ ├── article-preview.html
│ ├── articles-all.html
│ ├── articles-paginated.html
│ ├── author-activity.html
│ ├── author-profile-sidebar.html
│ ├── blog-preview.html
│ ├── custom-head.html
│ ├── entry.html
│ ├── head.html
│ ├── icon-codersrank.html
│ ├── icon-codersrank.svg
│ ├── icon-email.html
│ ├── icon-github.html
│ ├── icon-location.html
│ ├── icon-location.svg
│ ├── page-intro.html
│ └── posts-all.html
├── _layouts
│ ├── home.html
│ └── page.html
├── _pages
│ ├── 404.md
│ ├── articles.html
│ └── blog.html
├── _plugins
│ └── lightbox.rb
├── _site
│ ├── 404.html
│ ├── Makefile
│ ├── articles
│ ├── assets
│ ├── blog
│ ├── feed.xml
│ ├── index.html
│ ├── robots.txt
│ └── sitemap.xml
├── article
│ └── _posts
├── assets
│ ├── documents
│ ├── graphics
│ ├── icons
│ ├── images
│ ├── scripts
│ └── stylesheets
├── blog
│ └── _posts
└── index.html