Brave is a free, open-source, Chromium-based web browser that has a strong focus on privacy. Brave also has the option to run progressive web apps (PWA) as standalone applications. This may be useful if you prefer to run some apps in the browser, but still want to have the benefit of launching and switching to the app like a fully native app. Some websites unfortunately don’t declare themselves properly as progressive web applications or simply are not PWA-enabled yet. Brave has the nice feature that in spite of this, you can install websites like these as a PWA. The workflow to do this is a bit hidden in plain sight, however, so here’s a quick tutorial on how to do it.
The screenshots below show german versions of the apps since my OS is set to German and I wasn’t able to make Brave switch to English.
Progressive Web Apps
Progressive Web App is more or less an umbrella term initially coined by Google for a class of web applications that were built to allow certain key features of native apps like
- installability, or
- offline mode
The major advantage of installable web applications is of course that they can be downloaded, launched, and switched to without launching the browser. If you regularly have multiple browser windows open for your productivity apps 1 and sometimes tend to get lost like me, this is a very nice feature. Next to that, if a web application is downloadable, it may—at least partially—be used without connection to the internet.
Installing a PWA with Brave
Installing a PWA with Brave is pretty simple if you know where to look. There are essentially two cases to consider:
- the web application properly declares itself as a PWA (e.g. Spotify),
- you already know that the web application is a PWA but it doesn’t declare itself properly (e.g. Microsoft Teams). or it simply is not PWA-enabled.
PWAs with a proper web app manifest
In the first case, the website will have a <link> element with a rel="manifest" and a href attribute pointing to the location of a web app manifest. The web app manifest is a JSON file that informs the browser that a given website is installable as a PWA. It defines for example, which application icon to use.
For example, this is Spotify’s (i.e. open.spotify.com) web app manifest:
{
"name": "Spotify",
"short_name": "Spotify",
"icons": [
{
"src": "https://open.spotifycdn.com/cdn/images/icons/Spotify_16.aa3775a0.png",
"type": "image/png",
"sizes": "16x16"
},
{
"src": "https://open.spotifycdn.com/cdn/images/icons/Spotify_32.01f2b5c3.png",
"type": "image/png",
"sizes": "32x32"
},
{
"src": "https://open.spotifycdn.com/cdn/images/icons/Spotify_128.c9ce2f2e.png",
"type": "image/png",
"sizes": "128x128"
},
{
"src": "https://open.spotifycdn.com/cdn/images/icons/Spotify_256.c8416b60.png",
"type": "image/png",
"sizes": "256x256"
},
{
"src": "https://open.spotifycdn.com/cdn/images/icons/Spotify_512.49a0bf03.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "https://open.spotifycdn.com/cdn/images/icons/Spotify_1024.4027f848.png",
"type": "image/png",
"sizes": "1024x1024"
}
],
"start_url": "https://open.spotify.com/?utm_source=pwa_install",
"scope": "https://open.spotify.com/",
"display": "standalone",
"background_color": "#121212",
"theme_color": "#121212"
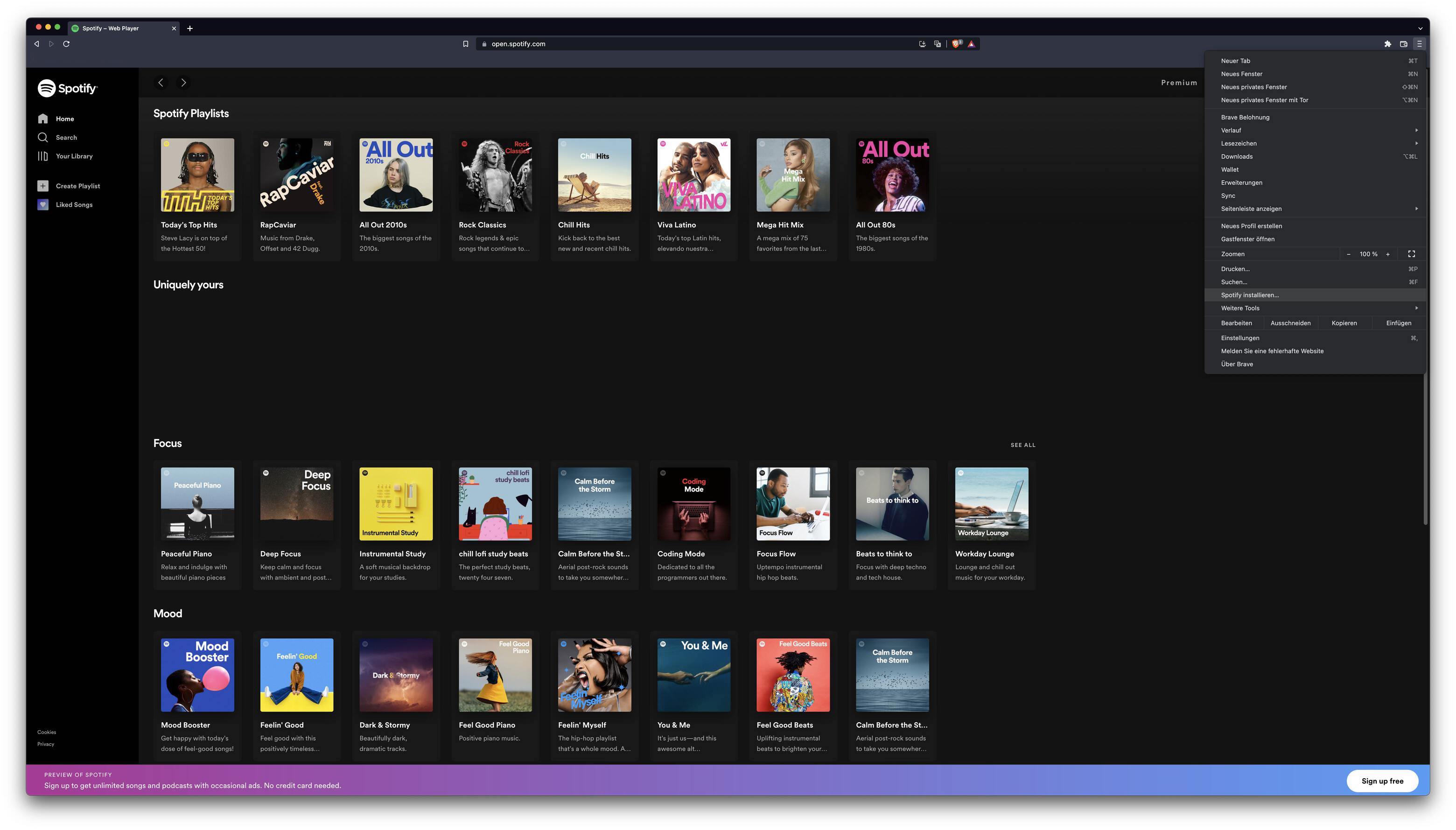
}Brave detects this and gives you the option to install it in the Hamburger menu (≡ > Install <the-app-name>).
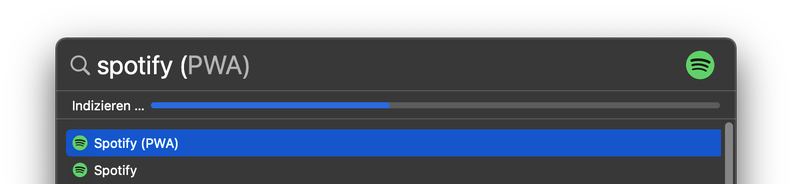
You are asked to enter a name for the local installation. Enter something like Spotify (PWA) here to distinguish it from the native Spotify app installation. Confirm and that’s it. You can now simply launch the Spotify web application from your app launcher (e.g. Spotlight on macOS).
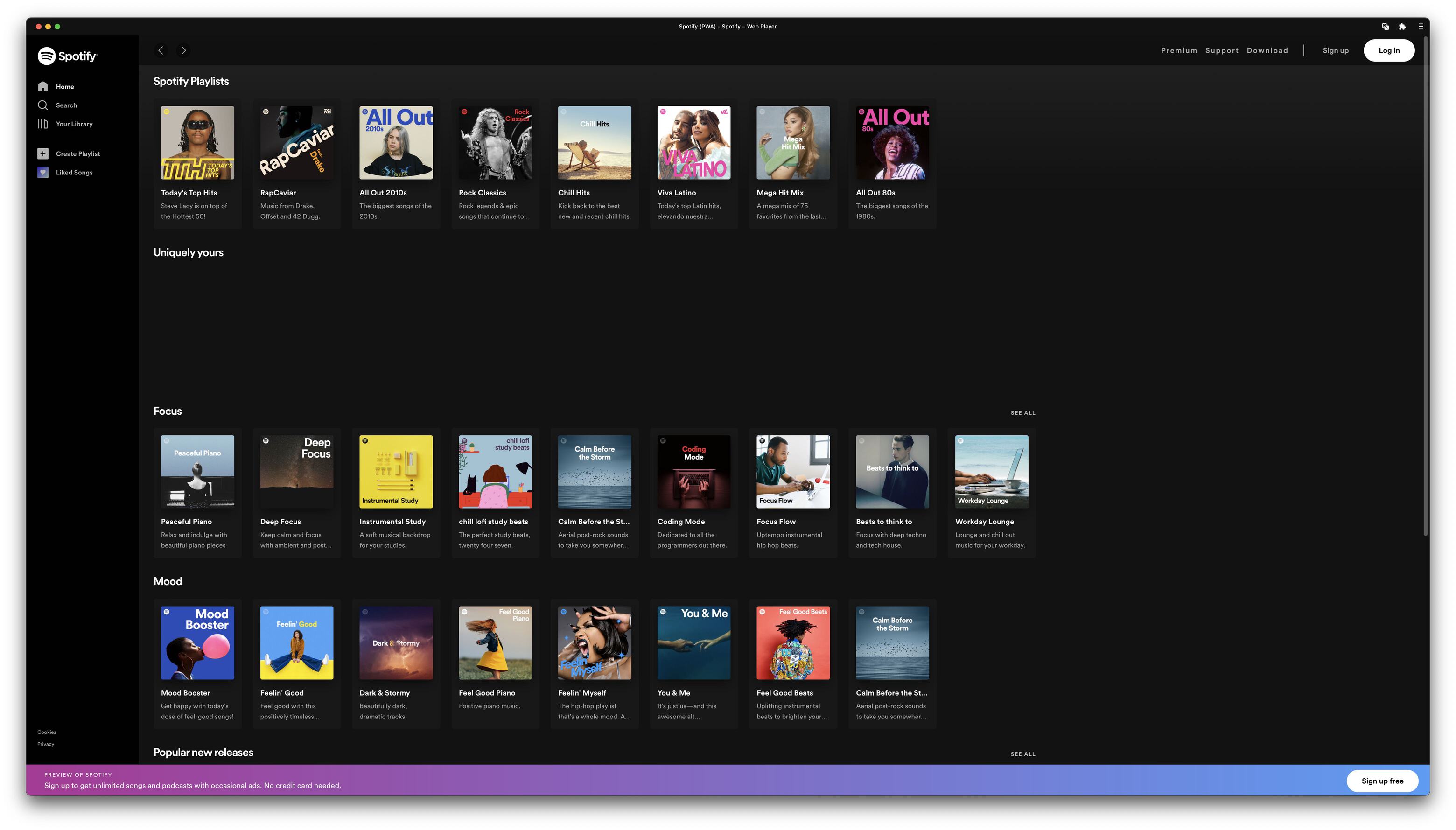
As you may notice, the installed PWA can be opened using your OS’s app launcher, just like a natively installed app, and will open in a minimalized, dedicated window without the browser UI overhead.
PWAs without a proper web app manifest and not PWA-enabled websites
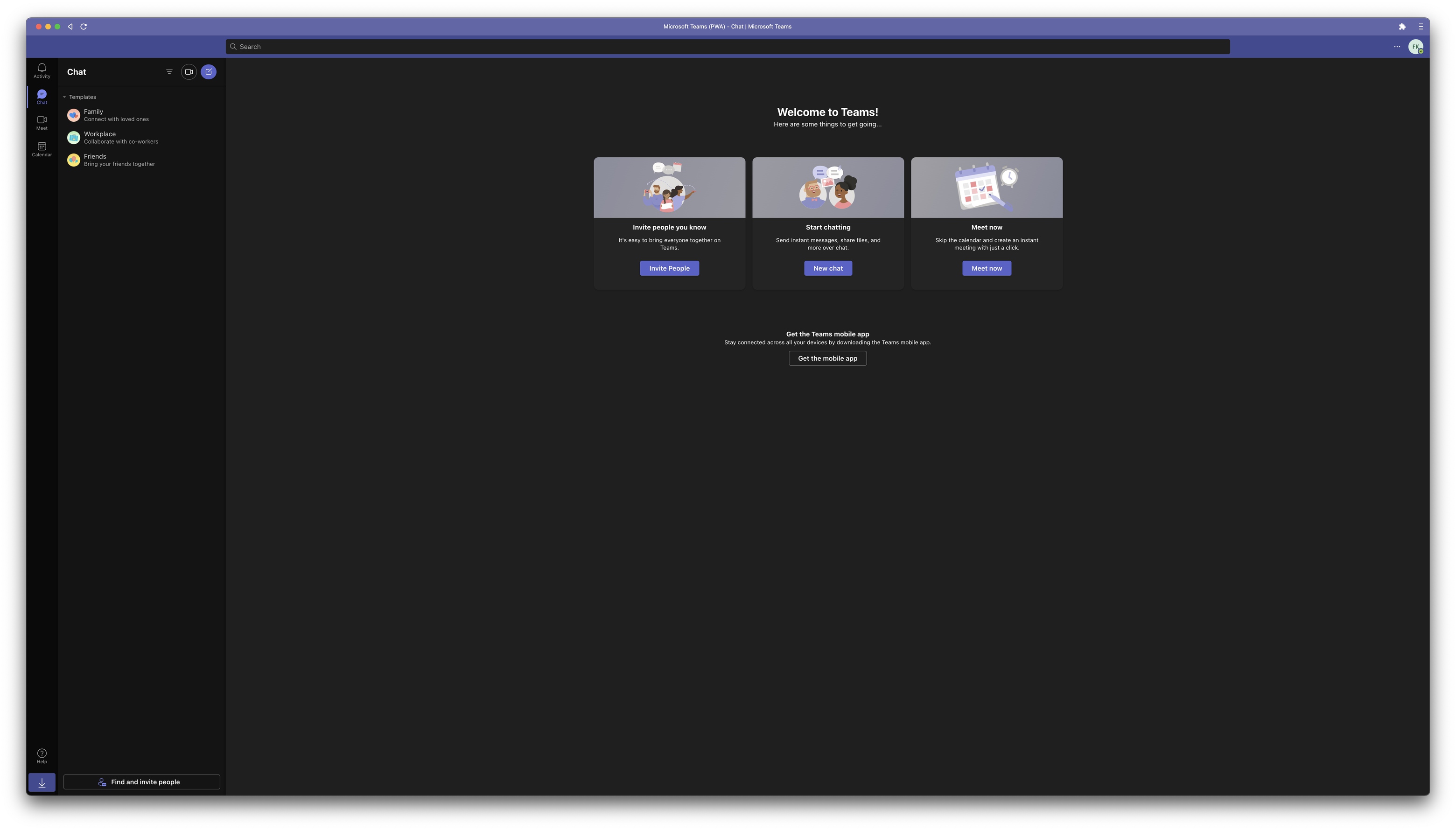
The second class of web apps does not have a proper web app manifest but will otherwise behave much like a progressive web app anyway; or, simply is a website that is not PWA-enabled (i.e. a regular website). For example, Microsoft Teams has a one-click installation as a PWA, but it’s only available in the Microsoft Edge browser and there is no link to a web app manifest on the start URL (https://teams.microsoft.com).
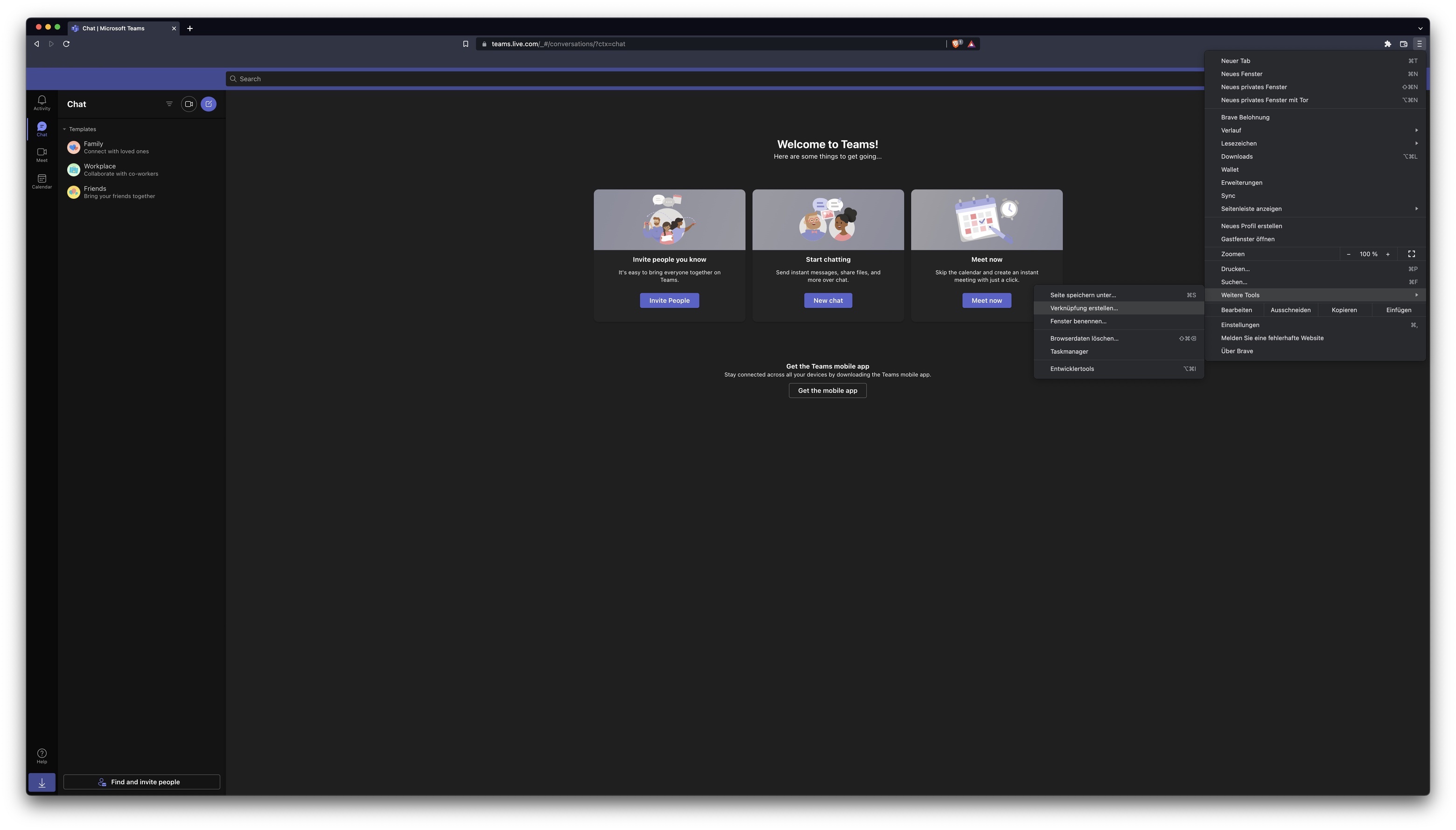
Brave has a second installation option that works for these kinds of web apps by creating a link with the open-in-new-window option enabled (≡ > More Tools > Create shortcut…).
Again, simply enter an easily identifiable name here (like Microsoft Teams (PWA)) and check the Open as window box. If you don’t, the link will be opened in a standard Brave window which defeats the purpose. Confirm and open the app using your OS’s app launcher.
PWA installation directory on macOS
Using Brave on macOS, PWAs are installed in your local applications directory under macOS. After installing both Spotify and Microsoft Teams as a PWA, you will, for example, have a similar directory content to this one:
$ ls -la ~/Applications/Brave\ Browser\ Apps.localized
# ...
drwxr-xr-x 3 main staff 96 21 Aug 18:01 Microsoft Teams (PWA).app
drwxr-xr-x 3 main staff 96 21 Aug 17:01 Spotify (PWA).appSo, if you wanted to change, for example, the app icon, this is where you would find the app installation.
Links
Like your work chat tool, Jira, Confluence, and similar apps.↩︎